UptimeRobot is a cloud service that helps you to monitor websites. It has a free plan to monitor up to 50 sites or URLs.
When the status changes, it will send alerts to configured contacts. One of the notification channels UptimeRobot provides is Webhook. You can use webhook to utilize many other services that are not in UptimeRobot’s support list.
The following steps will demonstrate how to use Google web apps as webhook endpoints to forward UptimeRobot alerts to LINE, a popular instant messaging service in many countries of Asia.
Prerequisite
You need to configure a LINE bot channel first. This article assumes you have successfully configured a LINE bot channel. Copy your bot’s “Channel access token” as you will need to put it in your code in the next step.
This video shows how to set up a LINE bot channel:
Setting up a Google web apps webhook endpoint
First, go ahead to Google Apps Script to create a new project. In the editor, enter the following sample code. Remember to replace “<YOUR LINE ACCESS TOKEN>” with your access token.
function doPost(e) {
var msg= JSON.parse(e.postData.contents);
var CHANNEL_ACCESS_TOKEN = '<YOUR LINE ACCESS TOKEN>';
var userMessage = msg['Name'] + ' is ' + msg['Alert'] + '\nDetail: ' + msg['Detail'];
var url = 'https://api.line.me/v2/bot/message/push';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'messages': [{
'type': 'text',
'text': userMessage,
}],
}),
});
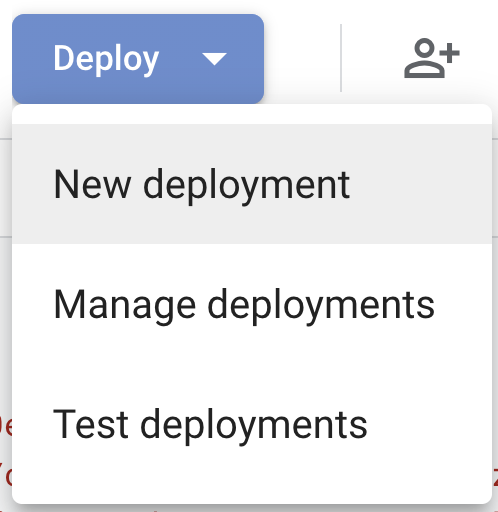
}After completing your code, select “New deployment” from the “Deploy” dropdown list.

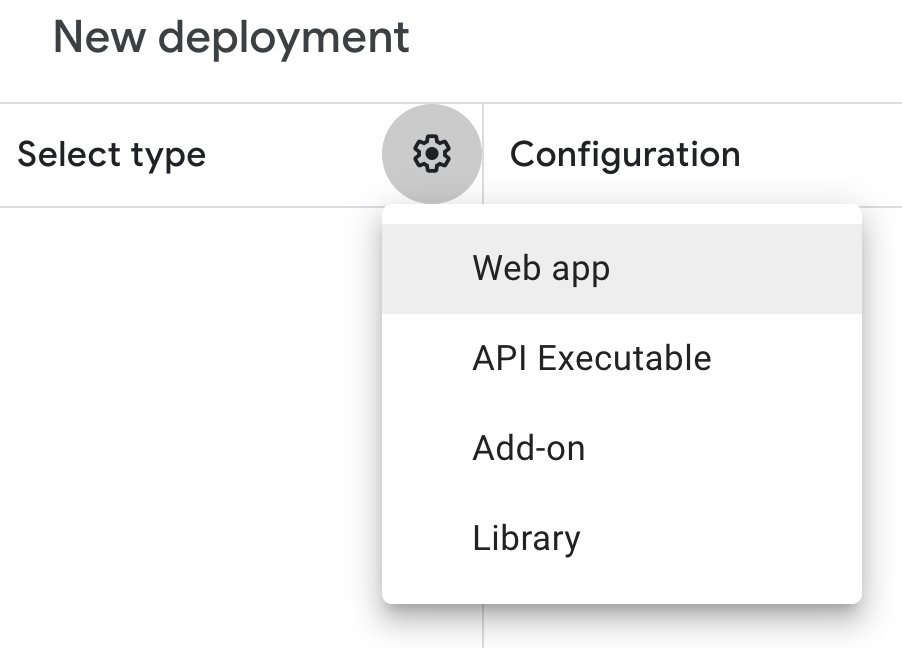
Click the wheel icon next to “Select type” and select “Web app”.

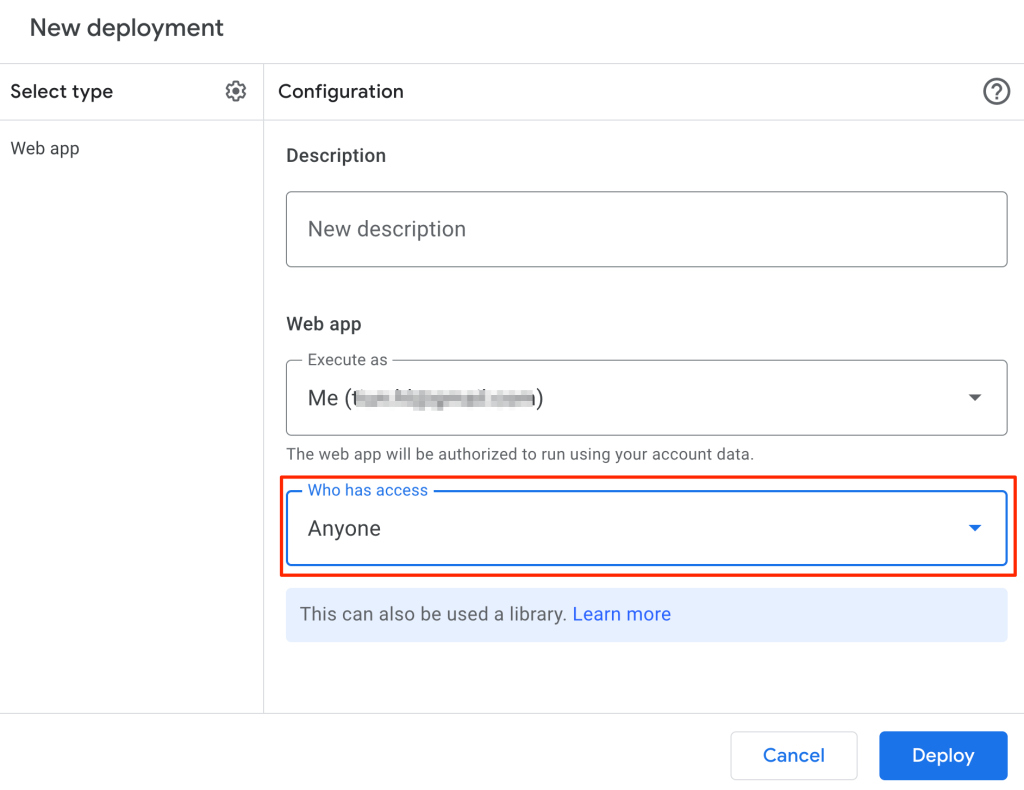
In the “New deployment” window, remember to select “Anyone” in the “Who has access” dropdown list. After that click “Deploy” to publish your web app.

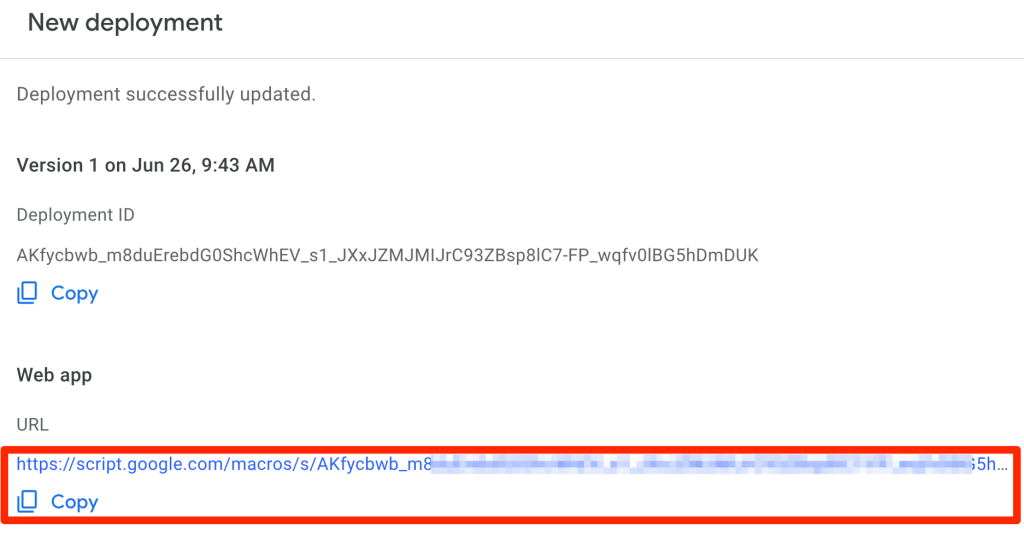
After google’s deployment, you will see the URL of your web. Copy this URL for later use.

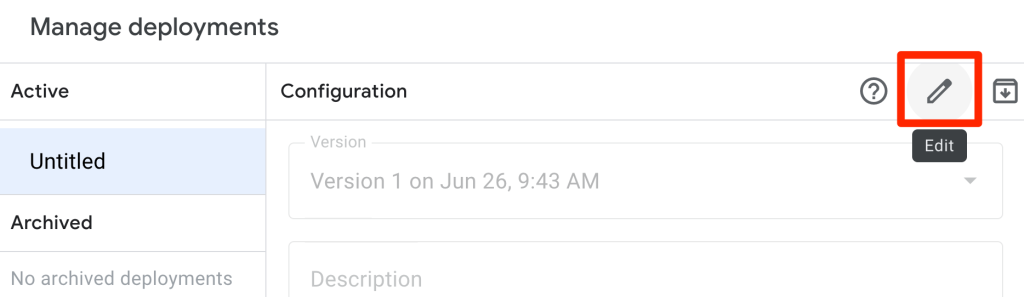
Every time after modifying your code you need to deploy it again. Select “Manage deployments” from the “Deploy” dropdown list. In the “Manage deployments” window, click the pencil icon to edit.

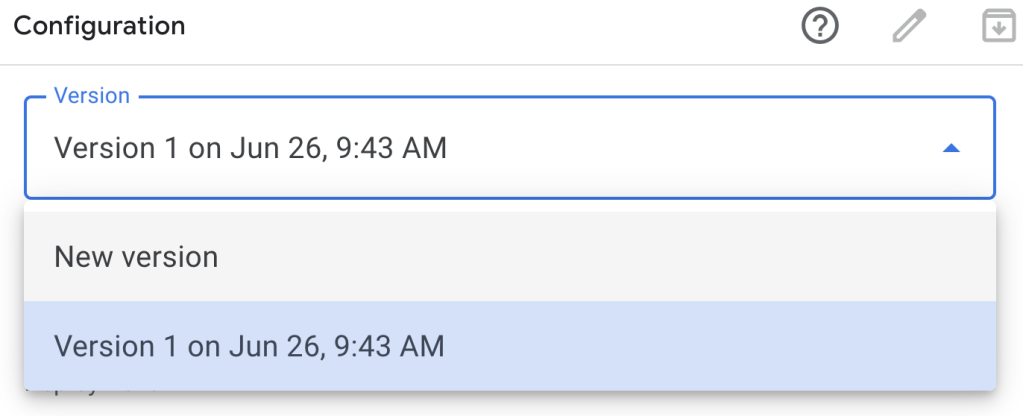
In the “Version” dropdown list, select “New version” and then click “Deploy” to deploy the latest version. Please note that the URL of the web app keeps the same.

Setting up UptimeRobot’s Alert Contacts
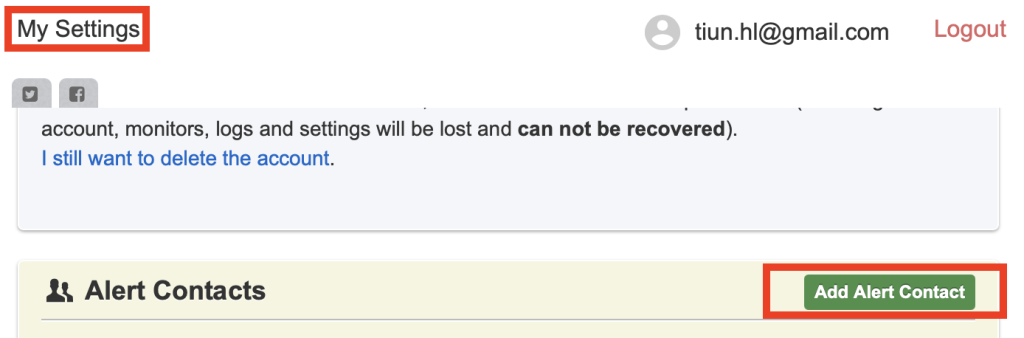
After logging in UptimeRobot, click “My Settings” tab and then click “Add Alert Contact” in the “Alert Contacts” section.

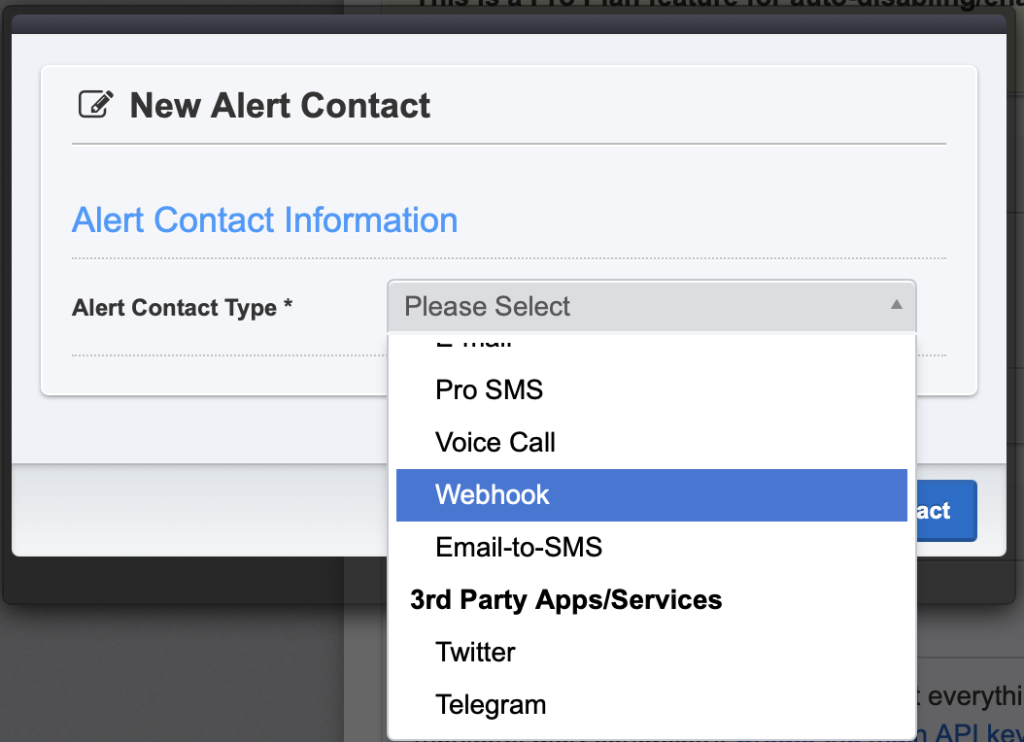
Select “Webhook” in the dropdown list.

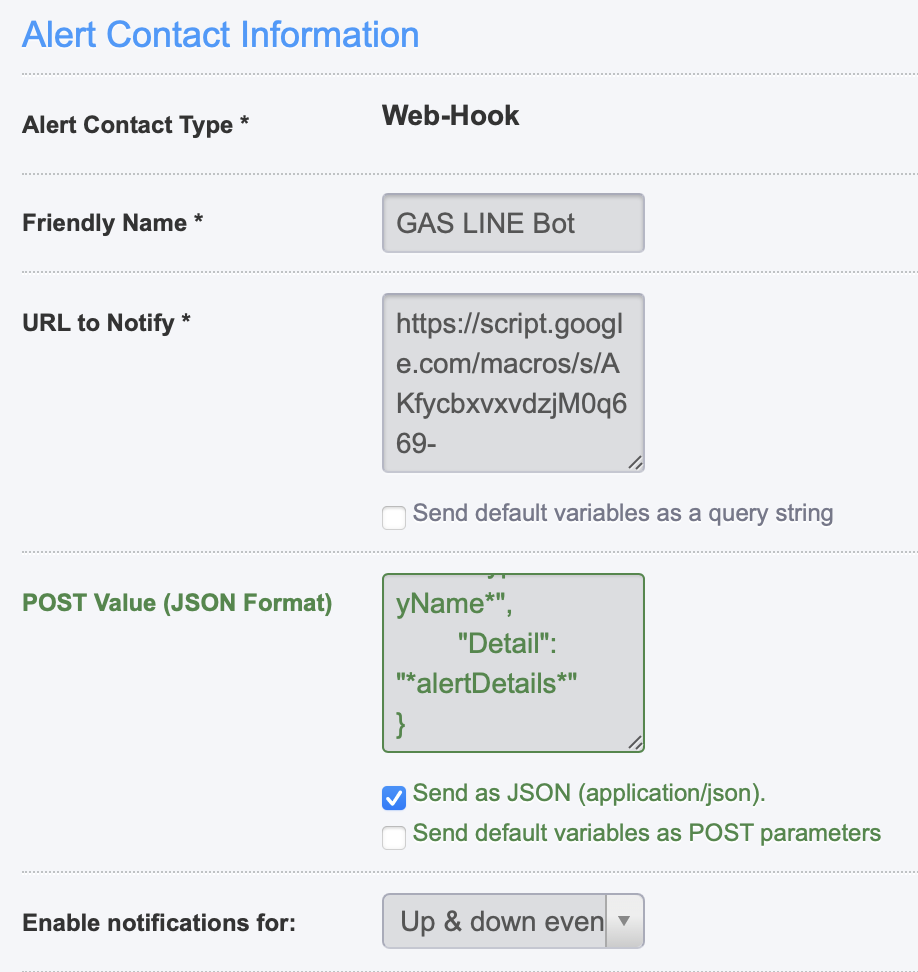
Fill in the name of this contact. Paste the published URL of your Google web apps. Paste the values you want to send in the POST value field. Select which types of notifications you would like to enable. Below is an example of “POST Value”.
{
"URL": "*monitorURL*",
"Name": "*monitorFriendlyName*",
"Alert": "*alertTypeFriendlyName*",
"Detail": "*alertDetails*"
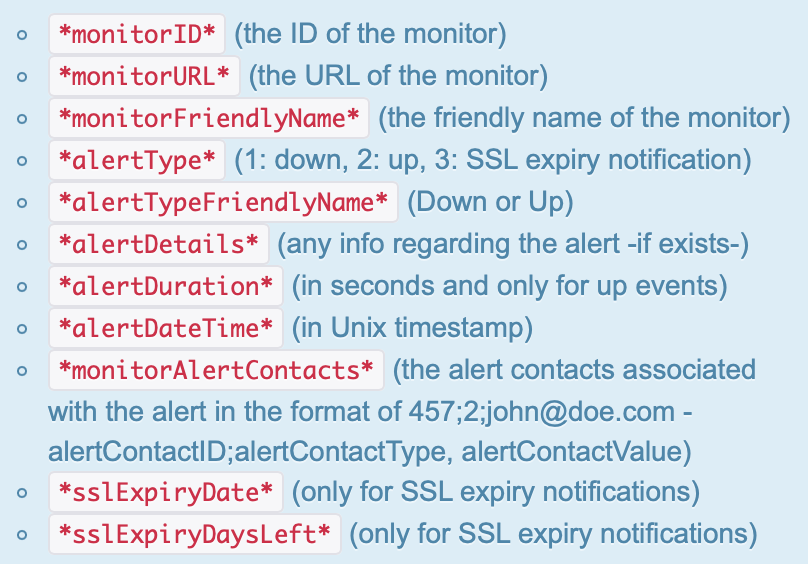
}These are the variables you can use:

Below is a sample configuration.

Click “Save Changes” and “Close” to finish this step.
Configuring the monitors
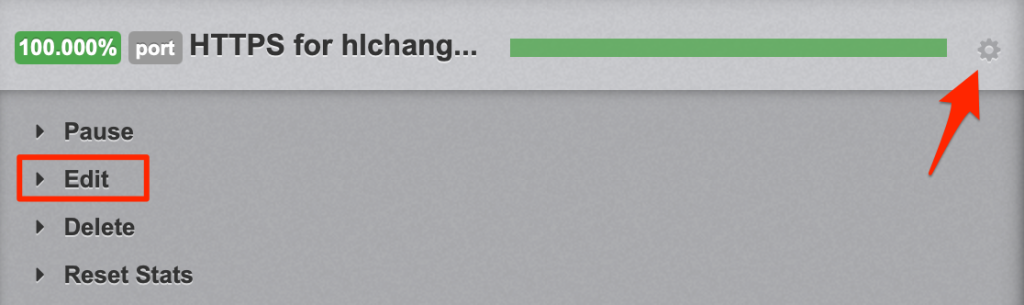
Click the wheel icon next to the monitor you want to configure and then click “Edit”.

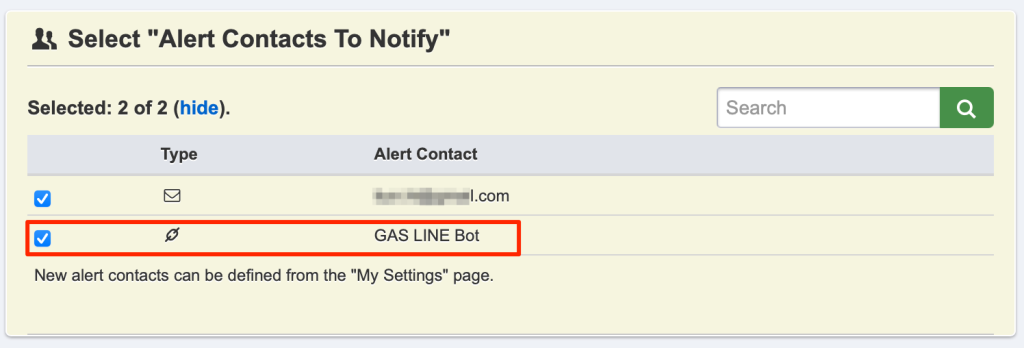
Check the box of your newly configured alert contact.